摘要
本文详细解决了土工格室的用途的问题分析,所提供的内容有不足之处,欢迎大家留言反馈,更多土工格室的施工方法我们会定期上传,欢迎关注三维植被网厂家官网。
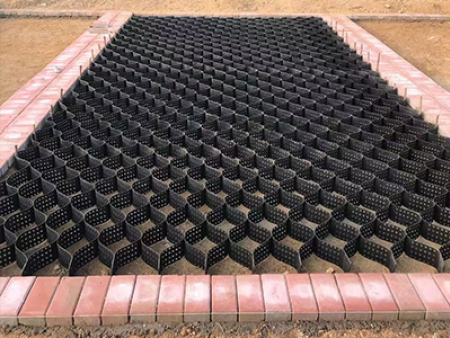
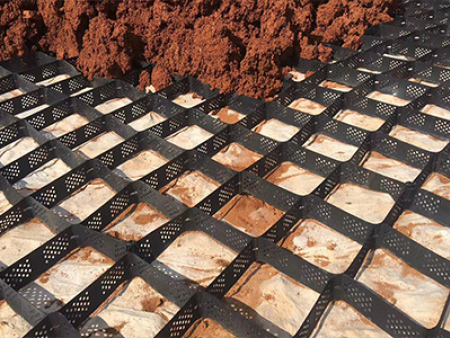
地基土工格室产品介绍
土工格室是由高强度的HDPE或PP共聚料宽带,经过焊接或铆接而形成的一片网状格室结构。它伸缩自如,运输时可缩叠起来,使用时张开并又充填土石或混凝土料,构成具有强大侧向限制和大刚度的结构体。它可用来做为垫层,处理软弱地基增大地基的承载能力,也可铺设在坡面上构成坡面防护结构,还可以用来建造支挡结构等。
用途:
1、用于稳固公路、铁路路基。
2、用于承受载重力的堤防及浅水河道治理。
3、用于防止滑坡及受载重力的混合式挡墙。
4、在遇到软地基时。采用土工格室可大大减轻施工劳动强度,减少路基厚度施工速度快,性能好,大大的降低工程造价。